メインビジュアルをばっちり決める!ユーザーの反応率を高める施策とは?
ホームページを作ったから売り上げが上がるという時代はとっくに終わり、「ホームページ制作+施策」を打たないと全く意味をなさない事はよくご存じかと思います。
施策というと、SEO対策や広告などの告知する方面に目が行きがちですが、ホームページの反応率を高める上で、サイトデザインの変更も施策として重要です。
実績のあるウェブデザイナーを擁するウェブ制作会社に依頼し、素晴らしくキレイなホームページを作ったのに、思うようなユーザーの反応が得られない。そんな悩みをお持ちならば、残念ながらキレイなだけのサイトなのかもしれません。
センスの問われる業種であれば、ホームページ全体の洗練さや優美さは重要になってくるかと思いますが、多くの業種ではそうした洗練さよりも、いかにお客様へのメリットを打ち出せるかに重きを置くべきです。
今回の記事では、実例を交えながらホームページのメインビジュアル(トップ画像)に関する施策をお伝えしていきます。本記事を読むことで、今あるメインビジュアルをどのように変更することができるか、具体的に考えることができるでしょう。
目次
メインビジュアルとは?
メインビジュアルとは、その名の通りメインの画像で、そのサイトの顔となるパーツです。通常はサイトのトップページの一番上にあり、そのサイト運営会社や事業内容についてイメージで伝える役割があります。

厳しいことに、ユーザーが訪れたサイトの良し悪しを判断する時間は約3秒だと言われています。サイトに入って最初に目に付くのがメインビジュアルですから、その完成度は直帰率※に大きく影響してきます。
※直帰率とは、ユーザーがサイトに入って、トップページしか見ずにブラウザの戻るボタンなどでサイトから出てしまうパーセンテージのことを言います。直帰率が高いと出来の悪いサイトとして評価され、SEO対策上、悪影響を及ぼします。
メインビジュアルの完成度をぐっと上げるコツ
メインビジュアルは何となく考えてしまうと、ありきたりな画像になってしまいがちです。キレイな画像を使えば見た目は良いかもしれませんが、反応が悪ければ意味ありませんね。
どのようにメインビジュアルの完成度を上げることができるか、次から解説していきます。
ペルソナを設定する
ペルソナとは、お客様ターゲットとなる層を、架空の人物にまで落とし込んだものです。例えば、「60代女性」という枠で考えるのではなく、「佐藤敏子、62歳、横浜市在住、PCの用途はインターネットと簡単な文書作成程度」など、具体的にお客様を想定する、ということですね。
こうすることで、お客様がどんな事を求めているのか、どんな事をメリットとして感じてくれるのかを考えやすくなります。サイトや商品を作る時に重要な考えとなりますが、メインビジュアルを考える時も全く同様です。
自社の強みを書きだす
次に自社の強みをリストアップしてみましょう。こんなことがメリットになるのか?と考えてしまうような事もあるかと思いますが、業界の外の人にとっては十分メリットに感じられるという事もあると思います。
ですから、小さなことを含め、なるべく多くの強みを書き出してください。自分で思い付かなければ、従業員、お客様に聞くことや、競合他社と比較して秀でている所を探すのも手です!
お客様が差別化できるメリットはしっかり伝える
自社の強みがリストアップできたら、お客様が見て、他社より良いと思っていただけるものを抜き出しましょう。ここで言うお客様とは、先ほどペルソナとして設定した人物です。
サイトを見て、お客様が何らかのアクション(購入や依頼・問い合わせ等)をしたくなる要素が何かを考えます。それらを2~4個ピックアップしたら、大きく分かりやすくメインビジュアルに入れることが重要です。
画像は大きく!
メインビジュアルとして使用する画像は、できれば画面横幅一杯に表示するのはオススメです!伝えたい事柄も大きく入れることができるからですね。
また、PCとスマホで表示される画像を変えることも重要です。PCの場合は横幅の広いデザイン、スマホの場合には縦に長いデザインにすることで、表示が小さくならず、自社の強みをしっかり伝えることができます。
メインビジュアルの具体例
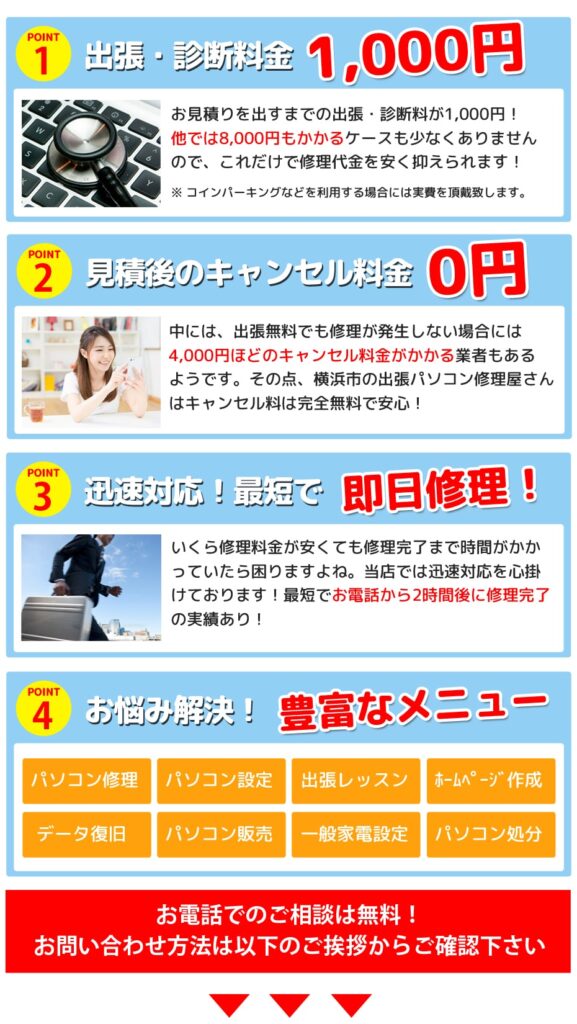
私の運営する「横浜市の出張パソコン修理屋さん」のサイトを例に、具体例をご紹介しますね。まず、メインビジュアルはこのようなものです↓

まずペルソナについて。ここでは細かく書きませんが、考えたのは、企業よりも圧倒的に個人ユーザー向けという事です。そのために、全体的にゴシック体や丸いフォントを使用し、固いイメージを無くしています。
次に自社の強みや、差別化できるメリットについてです。挙げられるものとして考えたのは、
- 出張に特化したPC修理
- 出張料金が1,000円
- キャンセル料金がかからない
- メーカー修理よりも安く早い
- メニューにないことも相談にて対応可
といった内容です。上記のどれも、探せば他の業者でも同じこと、もしくはそれ以上の事に対応しているケースもあります。例えば、出張無料で動いている業者や、確実に即日伺える業者などですね。
とはいえ、意外にも多くの業者はメインビジュアルに強みを表示していません。一目で分かるレベルで、しっかりと記載しないなら、それはお客様にとって書いていないのと同じことです。
見て頂ければ分かるように、このメインビジュアルではお客様のメリットとなるポイントが4分割で表示されていて、しっかりと分かりやすく伝えられているかと思います。
最後に、画像サイズに関してもお伝えすると、スマホ表示では以下の様なデザインが表示されるようにしました。

PC用の横長のメインビジュアルでは、文字が小さくなり、とても読みにくいデザインになってしまいますが、上記のような縦長デザインにすることで、お客様にメリットが伝わりやすくなりました。
これらのポイントを考慮し、メインビジュアルを作成することでコンバージョン率は倍以上に上がりました!効果は絶大ですので、想定するお客様にメリットがはっきり伝わるよう、メインビジュアルはしっかり作りこみましょう。
陥りがちな意味のないメインビジュアル
上で書いた通りですが、実は、横浜市の出張パソコン修理屋さんのメインビジュアルは一回で決まったものではありません。最初は、多くの業者が陥りがちな意味のないメインビジュアルを採用していました。
それが、以下のメインビジュアルです↓

これのどこが悪いのでしょうか。少しポイントを解説していきます。
分かり切っている悩みを表示する
パソコン修理屋のサイトですから、訪れたユーザーも、PC関連の作業を行ってくれる事を期待して来ているはずです。ですから、上のメインビジュアルに表示しているような、
- パソコンが急に壊れた!すぐに直さないと!
- ここだけ教えてほしい 教室に行くほどじゃないだよなぁ
- 新しいパソコンが欲しい…データも移動したいなぁ
といったものは、依頼できるのが当たり前の内容です。それが依頼できたからと言って、お客様にとってまったくメリットにはなりません。
ふわっとしたキャッチコピー
メインビジュアルの右側では、力強く拳を出した男性に「パソコンに関する悩み解決します!!」と言わせていますが、ふわっとしすぎていて、やはりメリットが感じられません。
当時の思いとしては、なるべく間口を広げることで色々なお客様から相談がきて欲しい、というものでした。しかし、間口を広げたメッセージを投げかけても、反応は期待できません。
それであれば、ペルソナで考えたようにお客様を絞って、その一人に刺さるようなキャッチコピーを考えた方が、結果として多くの人に刺さるものとなります。
その他の悪い例は?
以前のメインビジュアルから悪い部分をご説明しましたが、その他に陥りがちな悪い例として、
- 画像のみでキャッチコピーがない
- 創業何年など、会社の歴史をアピールしている
- 文字がやたら多い
などが挙げられます。もちろん、上記に当てはまるからと言って、全て悪いとは言い切れません。冒頭で書いたように、センスの問われる業種であれば画像のみで構成することもあるでしょう。
会社の歴史をアピールする事が重要な職種もありますし、テキスト量に関しても、うまくデザインすることで多くの情報を掲載することができます。
しかし、多くの職種にとって、悪い、もしくは意味のないメインビジュアルになってしまいがちです。ご自身のサイトを客観的に見て、改めてお客様に訴えるものがあるか考えてみてください。
まとめ:メインビジュアルで全てが決まると言っても過言ではない!
この記事ではメインビジュアルについて取り上げました。「ホームページ制作+施策」を打たないと意味がなくなると書きましたが、メインビジュアルを考えることも施策の一つです。
お客様がサイトに入ってから、ものの数秒で結果は大きく分かれます。直帰されてしまえば、サイトの中に幾らお客様にメリットとなることが書いてあっても、それらが読まれることはありません。
本文へと繋いでくれるのがメインビジュアルの役割です。他社と差別化できるメリットを書き出し、一発で伝わるようなデザインに仕上げましょう!
質問などございましたら、お気軽にお問い合わせください!

