WEB集客にはサイトの高速化が必須!直帰率とSEO対策と売上の関係
すでにホームページを持っているサイトオーナーや管理者の中には、きちんと閲覧数(PV)や回遊率などの数値を見てWEB集客に繋げようとしている方も多いと思います。
サイトの良し悪しを計る指標には幾つかありますが、その中でも「直帰率が増えてしまう事は避けたい!」と思っている方も多いのではないでしょうか?
確かに、せっかく作ったサイトですから、複数のページを見てもらって成約率や購買率などを上げたいと思うのは当然の事です。実は、そのためにサイトの高速化はかなり重要なのです。
今回の記事を読むことで、誰でもできるサイトの高速化について、具体的な方法を理解する事ができます!
また、直帰率を下げることがSEO対策に繋がるわけではない理由や、WEB集客という点においては、サイトの高速化をする事で直帰率を下げる事は非常に重要であるという点を知ることができます。
離脱率を下げる事は、成約率や購買率、つまりは売上を上げる事と同意語と言っても過言ではありません。非常に重要な考え方ですので、是非読み進めていく事をお勧めいたします!
目次
直帰率とは?
まず直帰率について軽く理解していきましょう。「直帰」を簡単に言えば、検索結果からサイトに入ったものの、別ページに飛ぶことなく、ブラウザの戻るボタンを押して検索結果に戻る動きのことを言います。

直帰には、戻るボタンで検索結果に戻る以外にも、お気に入り(ブックマーク)から他のページに移動した、そのままブラウザを閉じた、そのページを開いたまま30分以上操作しなかった等の要素が絡んできます。
そして直帰率とは、その言葉の通り直帰される率のことですから、入ってきたユーザー全ての動きの中で、1ページで閲覧をやめてしまった割合を計算すると出てくる数字です。
例えば、ユーザーAさんが3ページ閲覧、ユーザーBさんが1ページ閲覧。こういったケースでは、直帰率は50%になるわけですね。
サイトの高速化が必須と言える理由
サイトの高速化が必要なのは、実際に統計や数字で証拠が出ている状態なのです!例えば、Googleと、Webサイト稼働状況の監視サービスを提供しているPingdom(ピングダム)という会社が、それぞれページ速度と直帰率の関係について報告しています。
2017年の統計ですが、Pingdomは、ページの読み込み速度が3秒を超えると直帰率が急増するという結果を発表しました。以下が秒数と離脱率をまとめた表です。
| 表示秒数 | 直帰率(%) |
| 1 | 7 |
| 2 | 6 |
| 3 | 11 |
| 4 | 24 |
| 5 | 38 |
| 6 | 46 |
| 7 | 53 |
| 8 | 59 |
| 9 | 61 |
| 10 | 65 |
| 11 | 62 |
| 12 | 67 |
| 13 | 69 |
| 14 | 66 |
| 15 | 69 |
| 16 | 73 |
Googleも、同じく2017年にスマホサイトで同様のテストを行い、表示に3秒以上かかると53%のアクセスユーザーが閲覧をやめてしまうそうです。
以下は、1秒で表示するのに対して、3、5、6、10秒だと離脱率がどう変わるかを示した表です。
| 表示秒数 | 離脱率(%) |
| 3 | 32 |
| 5 | 90 |
| 6 | 106 |
| 10 | 123 |
恐ろしい事に、これは2017年の統計です。待てない傾向は、どんどん加速していくと思いますから、すでに5年経っている現在では、もっと早く判断されているといっても良いと思います。
サイト表示はなるべく早い方が良いという事が良く分かる例ですね。
サイトの表示速度を調べる方法
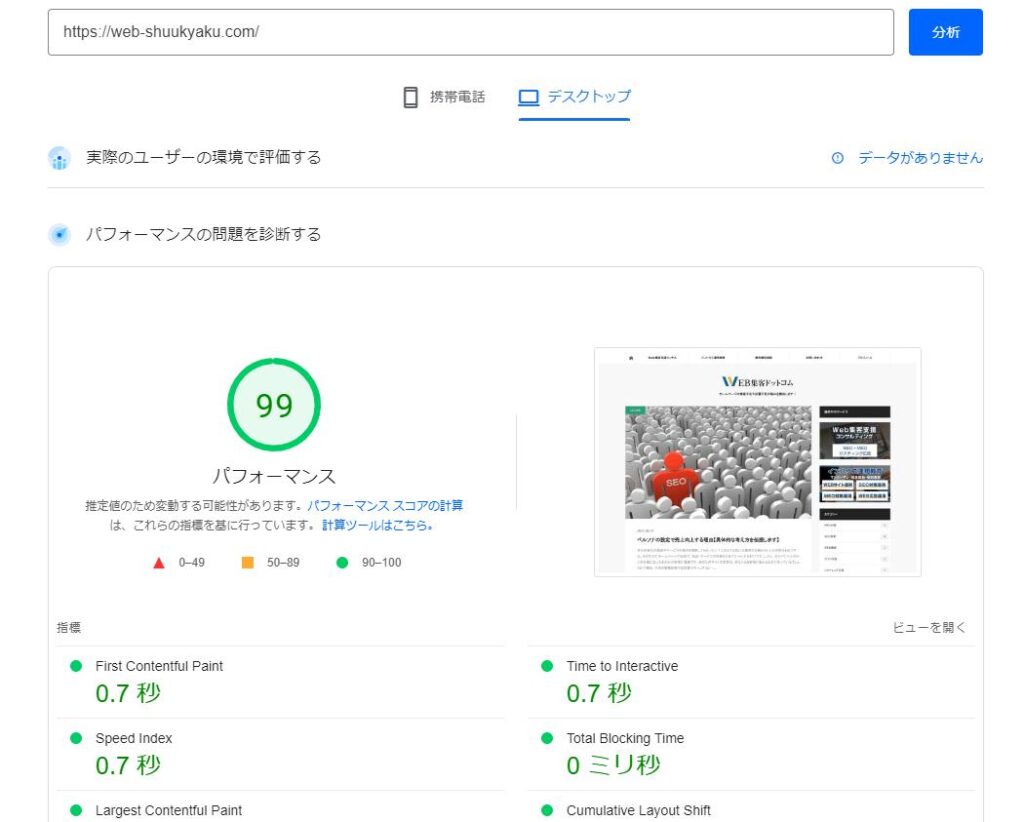
表示速度が早い方が良いというのは分かったけど、まず基準が知りたい。そんな希望を叶えてくれるのが、ページスピードインサイトというサービスです。
使い方は非常に簡単で、入力欄に計測したいURLを入れて、分析ボタンをクリックするだけです。すると、時間を少しおいて携帯電話とデスクトップの2種類のパフォーマンス結果が表示されます。

目標はデスクトップ90点以上、携帯電話70点以上だと好ましいと言えるでしょう。点数が低くでも、きちんと対策をすることでサイトが劇的に早くなるかもしれません。
次からご説明する高速化の手順を踏んで、しっかりとサイトの表示速度を上げていきましょう。ちなみにですが、ページスピードインサイトはGoogleのサービスとなります。
こういったサービスを提供しているという事は、Googleが表示速度を気にしていることの一つの理由になるかと思います。
誰でもできるサイトを高速化する方法
サイトの表示速度を早めるという事は、突き詰めればかなり専門的な知識や作業が必要になってきてしまいます。HTMLソースや、CSSなどですね。
そこまでできないという方が多いと思いますので、ここでは誰でもできる、比較的簡単な部分をご説明します。とはいえ、やるとやらないでは大違いですので、実践してみてください。
画像の圧縮
サイトの読み込みの中で、大きいサイズに位置するのが画像です。テキストファイルに比べたら重いので、それも当然です。
ですから、その画像を圧縮することは、サイトの高速化に絶大な効果を発揮します!具体的には、二つ見るべきポイントがあります。
適切な解像度に調整する
あなたは、ご自身のサイトの横幅のサイズをご存知ですか?例えば、今お読みいただいているWEB集客ドットコムでは、本文エリアは790ピクセルとなっています。
画像を入れる場合、本文エリアに合わせてサイズを考える必要があります。つまり、本サイトの場合で挿絵として画像を入れたい場合には790ピクセル以上のサイズでは、無駄に大きいという事になります。
もちろん、画像をクリックすると大きい画像が見られるようにしたいというケースもあるでしょうが、合間に入れるイメージ画像などについては、そこまで大きい必要はないわけです。
素材サイトから画像をダウンロードして、そのままアップロードしてサイトやページに使用しているという事はないでしょうか?
素材サイトのデータは、解像度の高い、大きい画像であることが多いと思います。今までそのまま入れていたという事であれば、解像度を低くしたものに差し替えましょう。
解像度に関しては、特別なソフトを使用しなくても、WEBサービスのみで対応できます。例えば、iLoveIMGなどのサービスですね。
縦横比も保ったままサイズを縮小する事ができますので、とても便利ですよ。とはいえ、肝心なのはどのソフトやサービスを使うかではなく、解像度を圧縮することです。
ご自身のやりやすい方法で解像度を下げていきましょう!
画像ファイルサイズを圧縮する
解像度は表示サイズですが、ファイルの重さを軽くしていくのも非常に重要です。もちろん、解像度を下げたい時点でファイルサイズも軽くなると思いますが、まだまだ圧縮できます。
これもWEBサービスで対応可能です。例えば、COMPRESS JPEGというサービスですね。
実は、画像ファイルの中には不要なファイルが入っているわけですが、それらを取り除いてファイルサイズを圧縮してくれるサービスとなります。
PhotoShopなどのソフトウェアを使用している場合には、画質を90%まで落として保存するのもサイズ圧縮には有効です。
しかし、画質を落とした画像であっても、COMPRESS JPEGなどの画像圧縮サービスにかけると、ファイルサイズが小さくなるのが分かると思います。
解像度やファイルサイズを圧縮するのは、ひと手間かかりますが、それでもサイトの高速化に役立つ作業です。手間を惜しまず、対策してみましょう。
プラグインの導入【WordPressの場合】
今はWordPressで作成されたサイトが多いと思います。WordPressの管理画面を操作している方であれば分かると思いますが、プラグインという追加機能をインストールすることで、更に便利に使用する事ができます。
そして、そのプラグインの中には、高速化に役立つものも多く存在していますので、その中でもオススメの3つをご紹介いたします。
EWWW Image Optimizer
上では、画像の圧縮について書きましたが、このプラグインは手間のかかる画像圧縮を自動で行ってくれるものとなっています。
設定なども必要なく、プラグインを検索して有効化するだけで使えますので、かなり便利です。
Native Lazyload
サイト速度を上げるには、今表示している画面以外のファイルを後で読み込ませるという技術が関係してきますが、このプラグインはそれを自動的に行ってくれます。
表示画面外の画像を遅らせて読み込ませることができるプラグインですね。これも「プラグインを追加」の画面から検索することで見つかります。
Googleが作ったプラグインとなりますので、安心感もあります。やはり、特に設定などは不要で、有効化のみで使えるプラグインとなっています。
WP Fastest Cache
サイトの高速化に役立つものとして、画像圧縮、読み込み遅延の他、キャッシュ改善というものがあります。キャッシュとは、サーバー上に事前にページを生成しておく技術です。
読み込みを終わらせたものを保存しておき、それを表示させるので素早く表示できるという訳ですね。このWP Fastest Cacheというプラグインは、キャッシュに関するプラグインとなります。
これに関しては、先ほどの2つのプラグインと違って、少し設定が必要になります。また、不具合が出るケースもありますので、良く調べてから導入なさってください。(後日、本サイトでも使用方法をまとめる予定です。)
とはいえ、効果は絶大で、ページスピードインサイトのスコアが70台から90台まで上がったという声もあります。
直帰率とSEO対策の関係
ここまでで、直帰率を下げるためにはサイトの高速化が必須だということや、具体的な高速化の手順について説明してきました。サイトを見てもらい、成約率や購買率を上げるためには重要なポイントだとお分かりいただけたのではないでしょうか。
しかし、SEO対策という観点で言えば、Googleの社員が直帰率はランキングには影響しないと述べているようです。
確かに、直帰率だけでランキングに影響はしないのでしょうが、直帰率が高いという事は精度の悪いサイトという事になり、他の要因も絡んでSEO対策上良くないことに繋がりかねません。
例えば、今まで説明してきたような表示速度が遅いという事だったり、コンテンツが悪くユーザーが求めている答えが載っていないという事かもしれません。
表示速度やコンテンツは、まさにSEO対策に関係してくる部分です。ですから、直帰率が高くてもランキングに影響しないからいいや、という事ではなく、精度を高めていく事は結果としてSEO対策に繋がる努力と言えます。
良い直帰とは
今までの書き方だと、直帰は全て悪いものであるという印象があるかもしれませんが、実は良い直帰があります。
その良い例が、Googleの翻訳です。例えば、「電子機器 翻訳」で検索してみると、以下の様な検索結果となります。

翻訳サイトに行かずとも、翻訳が表示されました。これが、Googleの目指す方向性です。つまり、ユーザーがストレスなく、目的の情報にたどり着けるという利便性です。
これをサイトに置き換えるとどうでしょうか。何かを知りたい、もしくはサービスを受けたいという状態の時に、一発目に表示したサイトで全て解決したら、ユーザーはどのような操作をすると思いますか?
恐らく、ブラウザを閉じると思います。このように、他の情報を探しに行かず、そのサイトで完結しているという流れからの直帰は、Googleの目指すところです。
まとめ:軽いサイトを目指すと同時に、他要因でも直帰率を下げよう
Googleは直帰率はランキングには影響しないと発表しました。しかし、直帰率とは、ページ速度や、コンテンツなど、色々な要素が絡み合って出てくる数値です。
ですから、直帰率の高いサイトは良いサイトとは言えず、結果としてSEO対策上よろしくないという結論に達すると思います。
特にサイトの表示速度が遅く、検索結果に戻られてしまうのでは、内容を読んでもらう事すらできません。記事内で上げた高速化の手順を踏んでいただくことで、あなたのサイトの直帰率が下がればとてもうれしい事です。
そして、直帰率の低下は必ず売上の向上に寄与する事と思います。
質問などございましたら、お気軽にお問い合わせください!




